Looking to embed iframe in Notion and open a little window to the ‘internet’ right on your page? Perfect, you’re in the right place.
This guide will walk you through all the how-tos of embedding, help you navigate common hitches, and show you the benefits that this awesome feature brings to your Notion workspace.
So let’s get started and give your Notion pages a nice little upgrade!

What We Will Cover
What are Notion Iframes?
Notion iframes are little windows that let you insert elements from other sites right onto your Notion page.
Think videos, photos, maps, heck, even whole web pages! It’s like having a mini internet browser right in your workspace. Super helpful for taking notes or embedding creative projects.
Can You Embed an Iframe in Notion?
Okay, so can you embed an iframe(1) in Notion? Yes, indeed, but there’s a catch.
Notion’s ‘Embed’ block option allows iframes, but it doesn’t get along with every HTML iframe out there. It’s more friendly with platforms like YouTube, Google Maps, Google Docs, and Twitter.
And don’t forget, the website you’re embedding from needs to be okay with iframes too.
How to Embed Iframe in Notion
In this section, we’re going to learn how to embed iframes in Notion.
I’ll walk you through finding the ‘Embed’ option, locating your iframe code, pasting it into Notion, and tweaking its size to suit your style.
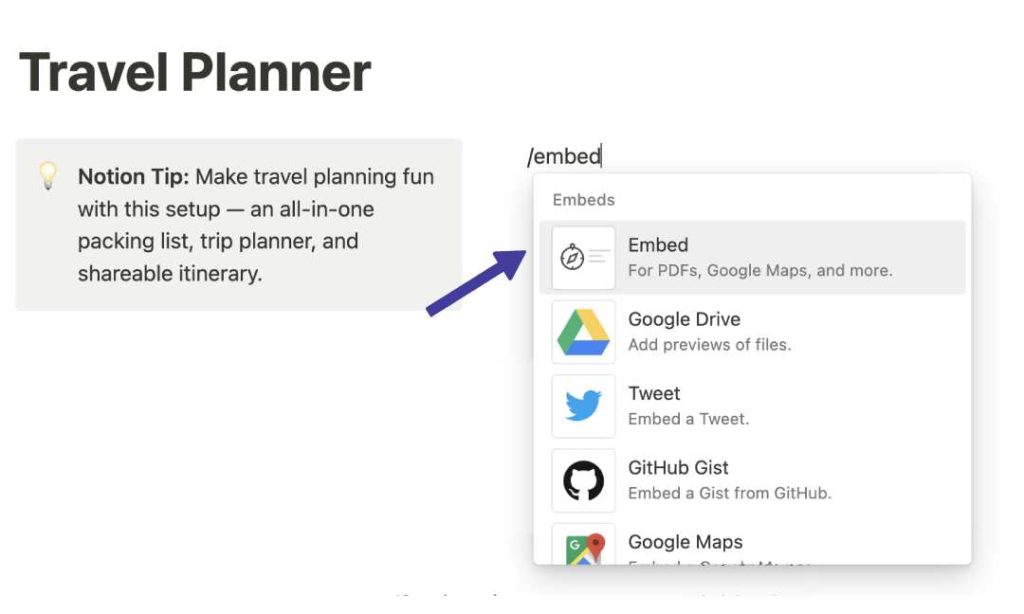
Step 1: Choose the Embed Option

To start, find the ‘Embed’ option in Notion. Just hit the ‘+’ button, type in ‘/embed’, or scroll down the list until you see ‘Embed’.
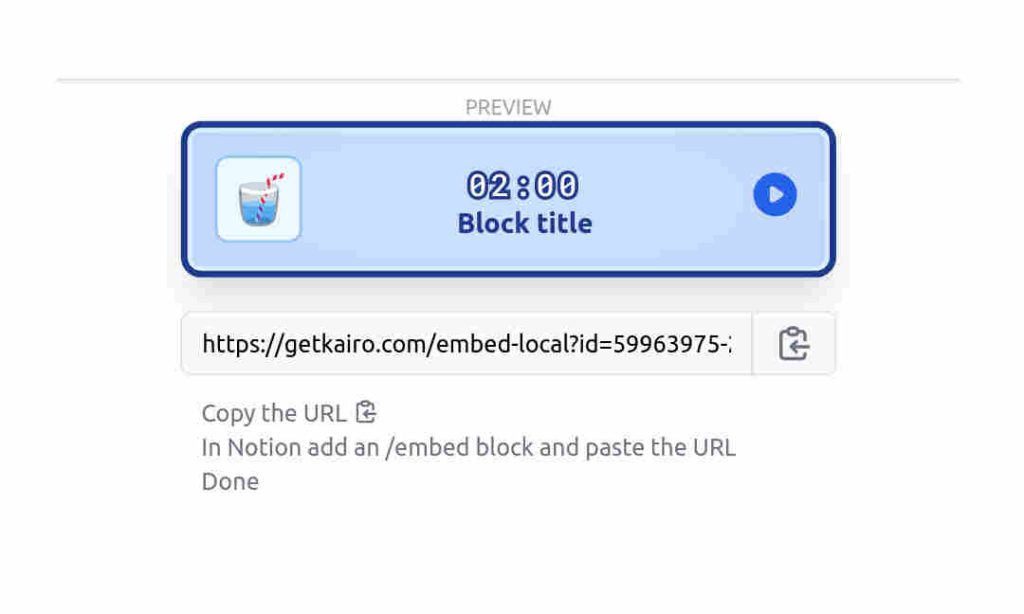
Next, add the block, and you’ll find a spot for your Iframe link.
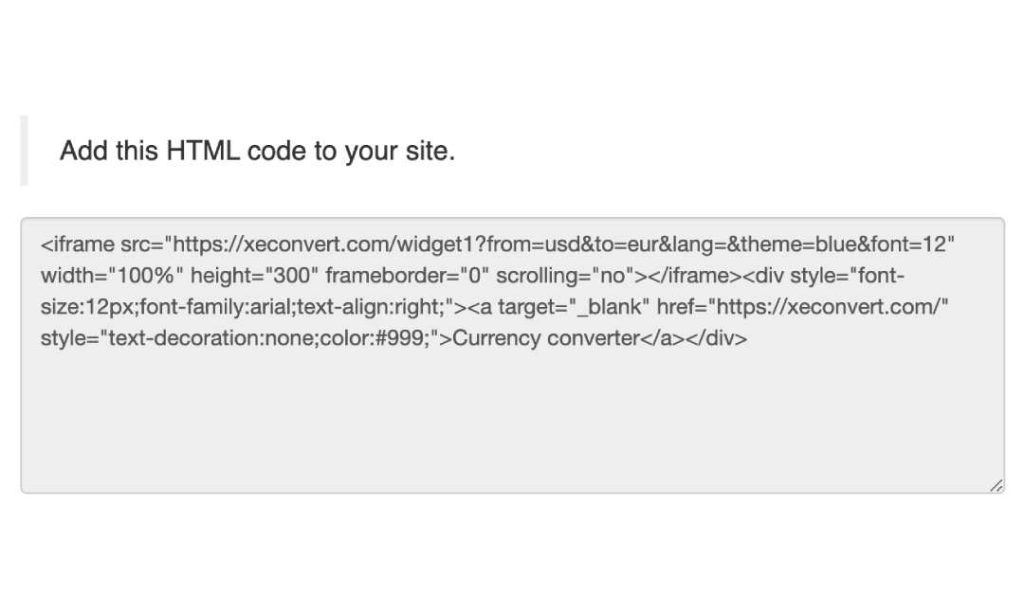
Step 2: Find the Iframe

Next, you need to locate the code of the iframe you want to bring into Notion. It’s usually found where your widget is hosted.
The iframe HTML code usually starts with ‘<iframe src=’. Once you find it, grab the entire code.
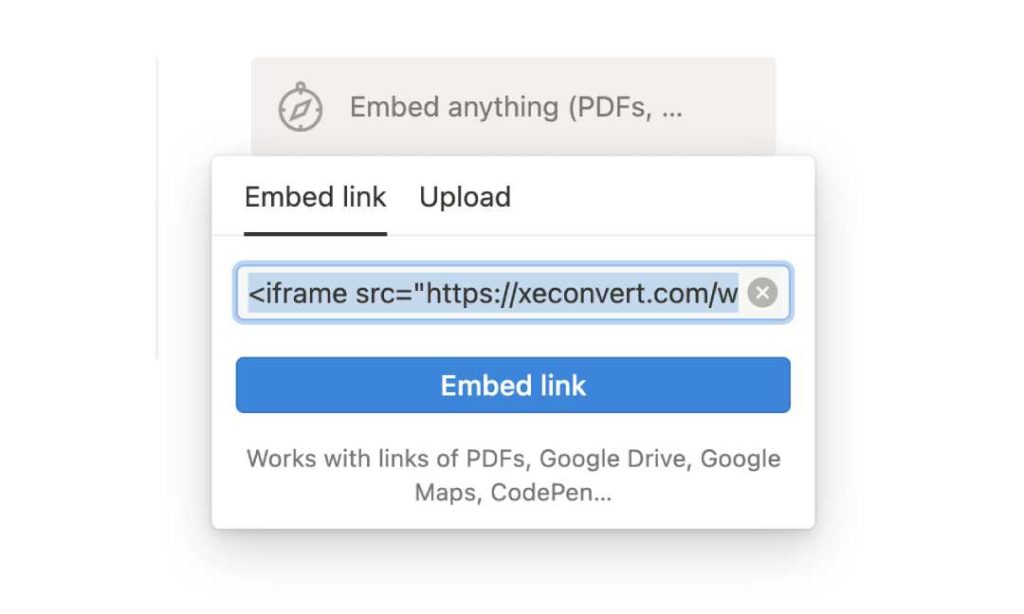
Step 3: Paste Iframe URL

Got the iframe code copied? Great. Now head back to Notion.
In the new block you created, drop in the code. Just ‘Ctrl + V’ or right-click and ‘Paste’. Then hit the ‘Embed Link ‘ button. It might take a second or two for the content to show up.
Step 4: Adjust the Iframe Size

Once the content is visible, feel free to adjust the iframe size to fit your style.
An outline will appear when you hover over the side of the embed block, that’s your cue to grab and adjust. Pull the corners to your preferred size.
Common Problems with Embedding an Iframe in Notion
Just like me, you might have faced some hiccups while embedding an iframe in Notion.
Let’s jump into the common issues together and get a grasp on how to tackle these techie hurdles like we’ve done it a million times before!

1. Unsupported Source for Iframe
Here’s something you might run into an unsupported source error on Notion. It’s just that Notion can’t support the website you’re trying to embed from.
Some sites don’t allow their content to be shown elsewhere, it’s their way of keeping things secure against clickjacking attacks.
So when this happens, the best way forward is to look for a different source.
2. Formatting and Display Issues
Sometimes, using iframes in Notion feels like a puzzle. One minute everything’s fine, the next, your content looks all wonky.
It’s a common issue, mostly because different websites have their own display standards.
But hey, don’t worry! If you’re familiar with HTML, you can tweak the iframe’s width and height to make it look just right. It might take a bit of trial and error, but it’ll help your content shine the way it’s supposed to.
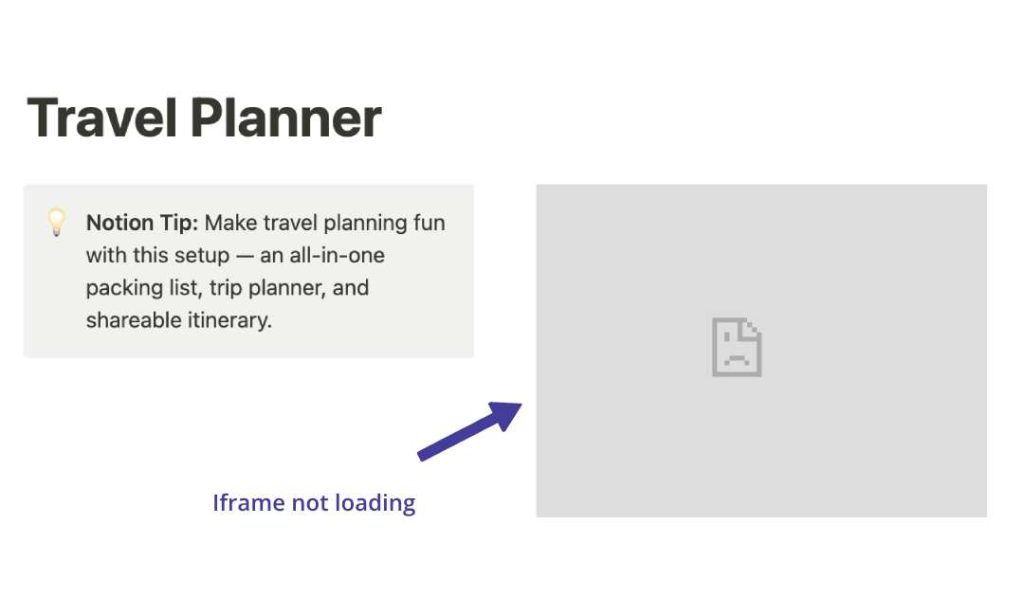
3. Iframe Content Not Loading
Ever had this issue? Your iframe content in Notion just doesn’t load. Happens more often than you’d think.
The way Notion handles iframes can be a bit touchy with some sites, especially those with robust security settings.
Or, maybe the code wasn’t copied correctly, which is something that happens to the best of us. All you need to do is go back and make sure you’ve got all of it.
4. Problems with Mobile Viewing
Viewing on mobile can be a bit of a pain with Notion. Their mobile app isn’t as friendly with iframes as their desktop version.
Even if your code is perfect, there might be issues viewing your embeds on your phone. It’s something many of us have experienced with Notion, and they’re still working to fix it.
Benefits of Embedding an Iframe in Notion
On to the benefits of embedding an iframe in Notion.
Sure, you might be thinking, “It can be a little bit buggy.” But once you see the benefits, like better content access and cool interactive features, those minor glitches will seem like nothing.

Enhancing Content Interactivity
The embed iframe in Notion feature makes it feel like having a smaller workspace inside your main one.
Think about brainstorming with your team in real-time, drawing up ideas on Miro or Excalidraw, all without leaving Notion.
It’s smooth, it’s efficient, and it’s a real boost for teamwork and getting things done.
HOW-TO: Embed Drawings On Your Notion Page
Streamlining Information Access
Iframes also make accessing information a whole lot simpler.
With an iframe, you can put all your key resources in one place. No more switching between tabs or apps.
It really streamlines things, making everything faster and more straightforward.
Creating Engaging Presentations
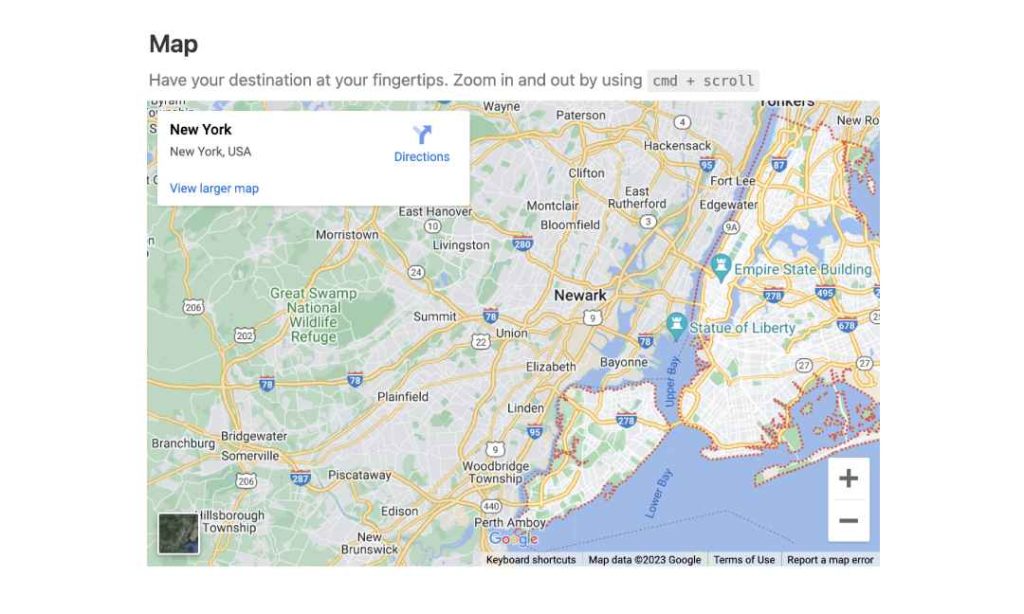
You can make your presentations lively and interactive by adding videos, maps, and quizzes using iframes.
I’ve seen presentations go from dull to dynamic with this feature. It’s not only engaging but also enhances comprehension.
So, forget boring Notion presentations, and start embedding iframes.
Notion Iframe Alternative
Alright, let’s get into what we can do when Notion iframes give us trouble.
You’re in the heat of a presentation, and suddenly, your iframe goes haywire. Not fun, right?
The good news is, there are some solid alternatives, methods, and even apps that can fill that void smoothly. Let’s get into it.

1. Notion’s Supported Embed Options
An obvious workaround is to use Notion’s official embed options. In my experience, they give me fewer issues than iframes.
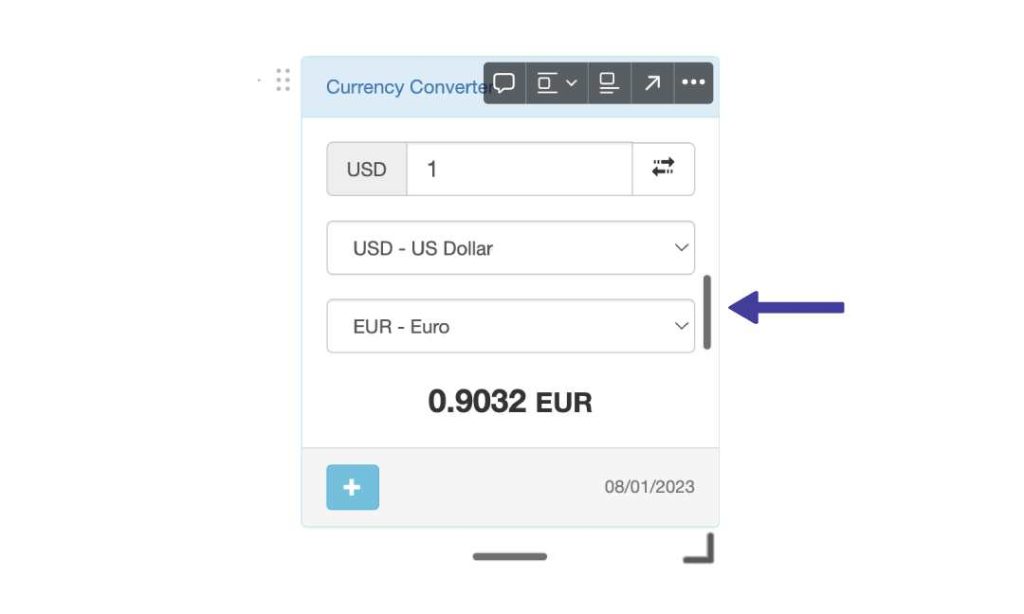
They also allow for all kinds of content, like countdowns, PDFs, Google Docs, and maps. It feels like having a multimedia playground right inside your Notion workspace.
2. Linking Instead of Embedding
Here’s the thing, sometimes Notion iframes just don’t cooperate. I’ve found that often, it’s easier to directly link to the content.
Sure, it might not look as sleek as embedding, but it’s reliable. This is my quick fix when sharing content, without any problems.
3. Uploading Files Directly
If you’re like me and get frustrated when iframes don’t behave, Alternative 3 is a no-brainer. Simply upload files directly to Notion.
This way, they’re always right there, no external links are needed. It’s like having a reliable backup plan when embedding decides to be a challenge.
4. Third-Party Embedding Tools
If you still like the visual appeal of embedding, there are tools like Embedly or Iframely that can help often at a cost.
They can embed content from hundreds of providers, including video and rich media. While these are paid services, they integrate nicely with Notion.
Flipside: Notion Iframes on a Website
So you’ve mastered the embed iframe in Notion function, that’s great! Now, suppose you’re keen to explore the flip side – integrating Notion into your own website or platform.
Unfortunately, you can’t embed a Notion Iframe to a website. I did a bit of digging and discovered it’s a one way street situation with Notion.
Code: <iframe src=”https://yournotionsite.com” width=”100%” height=”100%” frameborder=”0″ scrolling=”no”></iframe>
As soon as I added the iframe code and loaded the page, I got stuck with an error message saying “notion.site refused to connect.”
I wasn’t ready to give up just yet, so I opened up the logs to get a better idea of what was going on. That’s when I spotted it: ‘X-Frame-Options’ was set to ‘sameorigin’.

This setting basically tells browsers that the webpage can only be displayed in a frame on the same origin as the page itself.
It’s not a bug; it’s actually a security feature from Notion’s end. They’ve set up their site to prevent embedding into webpages from different domains.
Wrapping It Up
We’ve navigated the landscape of iframes together, from figuring out how to embed Iframe In Notion, to overcoming common hurdles, realizing its perks, and exploring alternatives.
We even flipped the script and got your Notion page onto a website.
Remember, it may seem tricky at first, but with practice, embedding iframes in Notion can become second nature.
Before writing an article, we carefully research each topic and only share information from reputable sources and trusted publications. Here is a list of the sources used in this article:
