Notion is here to organize and manage your data in colorful and creative ways. Having a Notion icon next to titles is a fun way to make each section of your page pop.
However, there is no straight forward way adding them. In this tutorial, we’ll show you a few workarounds to accomplish this.

What We’ll Cover
Introduction To Notion Icons
Notion makes it easy to add icons from the Notion library for free. They provide over 500 icons to choose from with regular updates bringing in new features all the time.
The only limitation I found is that unless you upload your own, you are limited to the icon library and the colors provided.
How To Add Icons In Notion
Now let’s start with the typical approach to adding Notion icons.
There are 2 ways to go about this, and each method is easily a two-step process.
1. Using Pages
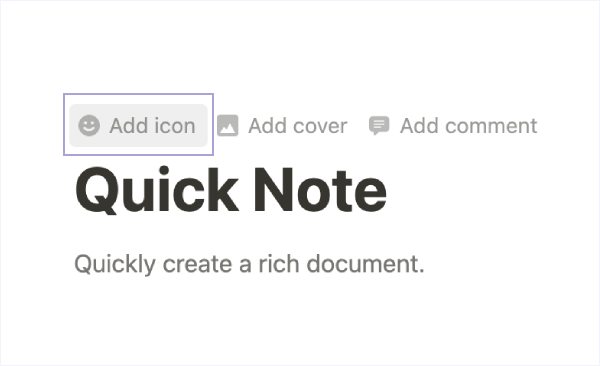
In pages, the ‘add icon’ button shows up above to the page title. You can even add animated icons here.
Users can also upload a customized icon like a company logo that can help brand a document.

When I created my first Notion page, I quickly found out that the icon the title box is immovable and that you can only add it once.
It’s a good start but a little limiting.
2. Using Databases
Unlike a Notion page, Notion databases can use multiple icons.
The icons are still limited to the outside of texts and titles but can go inside tables. Use as many or as few as you’d like.
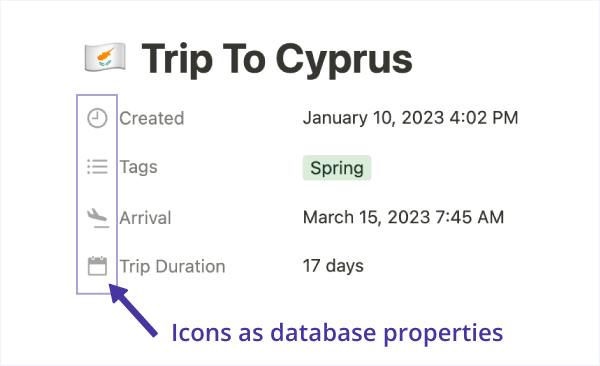
You can use the icons however you like, but Notion’s intended purpose for these little images was to be used as database properties, kind of like labels.
See the image below for reference.

Can You Even Add Notion Icons Next To Titles?
Is it even possible to add a Notion icon next to a title within the body of a Notion page? There is a creative solution to this tricky problem.
Below I will discuss 2 methods for adding a Notion icon next to a title.
Notion Icon Next To Titles: 2 Ways
Adding a Notion icon next to a title or even text is technically not possible. However, there are other options to create an icon-like image such as emojis or symbols.
I recommend these options as great substitutes for icons.
HOW-TO: Use Notion Animated Icons To Grab Attention
OPTION 1: Emojis
The first option is to use emojis instead of icons.
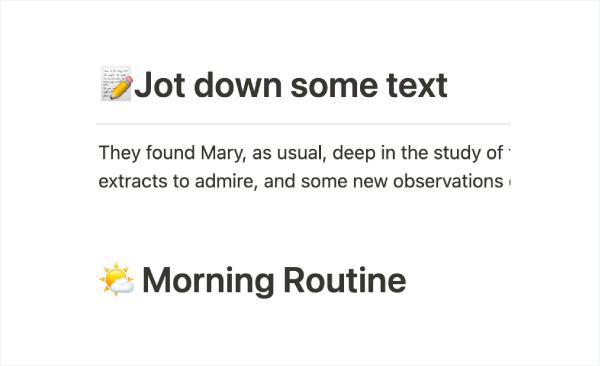
Unlike icons, emojis can be used within the body of the page. Notion even recommends this as a viable alternative.

They do appear next to the titles. The only issue with using emojis is the unprofessional look they give to a document. See the image above for reference.
How To Add Notion Icon Next To Titles Using Emojis
This is a quick and easy 3-step process. You could even break this down into 2 steps if you know your emoji codes ( :smile:, :thumbs-up:, :cloud:, etc.).
1. Choose placement
Placement is important. Make sure you’re on the page where you want the emoji and place your cursor exactly where you want your emoji to appear.
2. Open emoji picker
You can either type “/emoji”. Hit enter and the window for the emoji picker will appear.
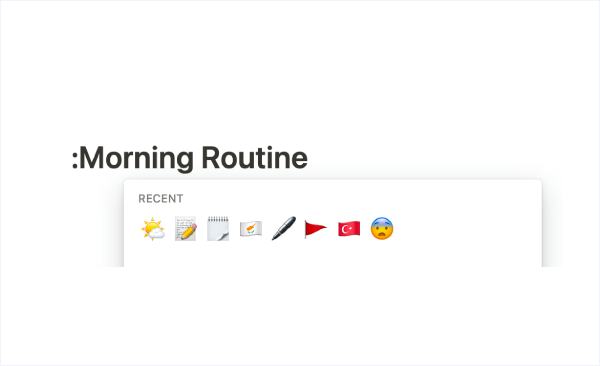
Or type in a colon (:) and a keyword like “smile” or “notebook” for a specific selection of emojis from the emoji picker.

3. Choose emoji
Lastly, select an emoji that best represents the text or title of your document.
For example, I’m selecting a sun emoji as it will best represent the title for my “Morning Routine” list.
OPTION 2: Using Symbols (New Hack)
Notion doesn’t mention anything about symbols but thankfully, they are supported within the interface.
This is because most symbols are part of the Unicode standard, meaning they should be universally accepted by modern browsers.

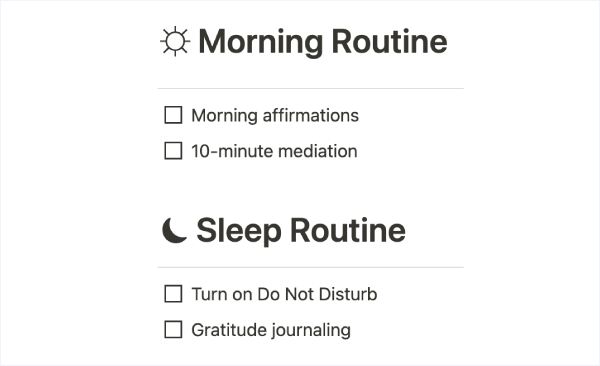
Using Unicode is just as easy as adding an emoji but with a more professional look (see above). If you’re looking to print your Notion page, they also render well.
To start with symbols, you’ll need to use Unicode websites to obtain the icons you need.
How To Add Notion Icon Next To Titles & Text Using Symbols
Unicode uses basic HTML and CSS language. Using a website that lists Unicodes, you can apply these codes to your Notion page and add symbols not found in the Notion library.
1. Find list of Unicode symbols
Find a website that lists Unicode symbols. Google Unicodes and hundreds of websites can provide the same symbols that you’re looking for.
I recommend websites like Vertex 42 and Unicode Table.
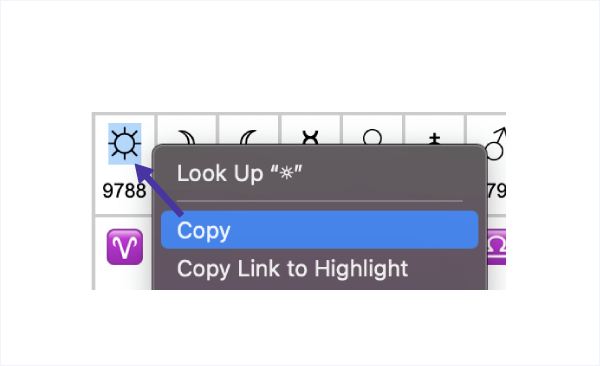
2. Choose symbol
Scroll through the list and select a symbol that suits your preferences. Note there is a small possibility that Notion may not support certain Unicode symbols.

3. Add symbol
Highlight your chosen symbol. Copy and paste your symbol into your Notion page.
It’s that simple.
What We’ve Learned
I know that Notion is stubborn, and sometimes we need to get creative when placing a Notion icon next to a title.
Whether you have to resort to emojis or Unicodes, there is always a way to place an icon next to your title, heading, or text!
FAQs
Where do I get Notion emojis?
Use “/emoji” to access the emoji picker. Or you can add a colon (:) and type in a keyword for a specific emoji.
When in doubt, you can always place your cursor at the start of your Notion page and select the plus (+) sign. You can scroll through Notion’s insert options to find the emoji picker.
Can I add an icon to text in Notion?
You certainly can but it needs a workaround. First, you need to use unicode symbols instead of Notion’s icon library. Then all you need to do is to copy and paste the unicode symbol within your text.
For a detailed tutorial, check out the section above on ‘How To Add Notion Icon Next To Titles & Text Using Symbols‘.
Before writing an article, we carefully research each topic and only share information from reputable sources and trusted publications. Here is a list of the sources used in this article:
- Vertex 42: https://www.vertex42.com/ExcelTips/unicode-symbols.html
- Unicode Table: https://unicode-table.com/en/sets/
